if
: 자바의 if문과 동일하게 적용
if문의 값이 true이면 innerHTML을 이용해 해당 문자열을 출력하는 형태이 코드이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function testIf(){
let input = document.querySelector('#if').value;
let ifNote = document.querySelector('#if-note');
if(input == 1){
ifNote.innerHTML += '1을 입력하였습니다.<br>';
}else if(input == 2){
ifNote.innerHTML += '2를 입력하였습니다.<br>';
}else{
ifNote.innerHTML += '1또는 2를 입력하세요.<br>';
}
}
|
cs |

switch
: switch문의 경우 일치연사자 형태로 동작하게 된다.
파라미터 값이 case '1' 과 일치하는 경우, case'2'와 일치하는 경우 각각의 문자열을 출력한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function testSwitch(){
let input = document.querySelector('#switch').value;
let switchNote = document.querySelector('#switch-note');
switch(input){
//value가 String 타입이기 때문에 case 결과를 '1','2'로 바꿔줌 !
case '1': switchNote.innerHTML += '1을 입력하였습니다.<br>'; break;
case '2': switchNote.innerHTML += '2를 입력하였습니다.<br>'; break;
default : switchNote.innerHTML += '1또는 2의 값을 입력하세요.'; break;
}
}
|
cs |

while
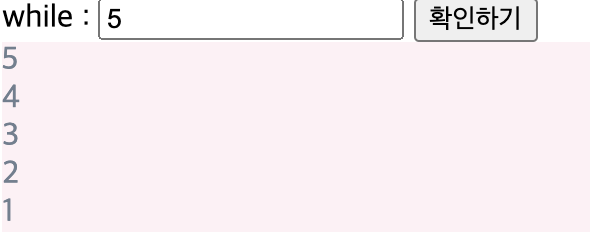
: while문은 그냥 while(count)로 하게 되면 boolean값으로 형변환 됐을 때 true가 뜨기 때문에 무한 반복하게 된다.
그렇기 때문에 반복문이 멈출 수 있도록 비교연산자를 넣어준 코드!
또한 count 값을 줄여주기 위해 단항연산자를 넣어 반복문 끝에서 count 값이 마이너스 되게 해준다.
* 문자가 count 값으로 넘어와도 정수형으로 변환을 시켜주기 때문에 숫자값으로 인식하고 반복문이 동작할 수 있게 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function testWhile(){
let count = document.querySelector('#while').value;
let whileNote = document.querySelector('#while-note');
while(count > 0 ){ //비교연산을 안넣고 count만 넣어도 똑같이 돌아간다 : 이유는 ? 0이되는 순간에 조건식이 false라고 생각하기 때문에 while문이 멈추게 됨
whileNote.innerHTML += count-- + '<br>';
}
}
|
cs |

for
: for문은 자바와 동일하게 적용 !
|
1
2
3
4
5
6
7
8
9
|
function testFor(){
let count = document.querySelector('#for').value;
for(let i=0; i < count; i++){
document.querySelector('#for-note').innerHTML += i + '<br>';
}
}
|
cs |

for-each
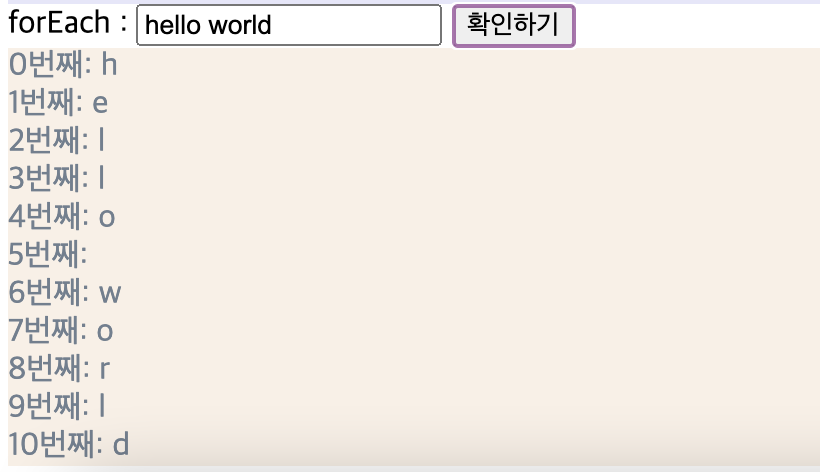
: for-each는 forEach(처리할 현재요소, 처리할 현재 요소의 인덱스, forEach()를 호출한 배열) 의 형태로 사용한다.
반드시 넣어주어야 하는 매개변수만 넣어서 처리해주면 된다.
* document.querySelectAll : 어떠한 엘리먼트들에 어떠한 작용을 일괄처리 할 때 사용하는 메소드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function testForEach(){
let arr = document.querySelector('#forEach').value.split("");
let fn = function(v,i,curArr){
document.querySelector('#for-each-note').innerHTML += i + '번째: ' + v +'<br>';
}
arr.forEach(fn);// 매개변수로 function넣기
=============================================================================================== let divArr = document.querySelectorAll('body>div'); divArr.forEach(
function(divArr,i) {
let colorArr = ['gainsboro','honeydew','lavenderBlush','lavender','Linen'];
divArr.style.backgroundColor= colorArr[i];
divArr.style.color='slategrey';
}
)
}
|

'FrontEnd > Javascript' 카테고리의 다른 글
| [JS] Javascript의 함수(Function) (0) | 2021.01.21 |
|---|---|
| [JS] Javascript의 배열(array) (0) | 2021.01.19 |
| [JS] Javascript 의 연산자(operator) (0) | 2021.01.19 |
| [JS] Javascript 타입(type) (0) | 2021.01.19 |
| [JS] Javascript 변수 (0) | 2021.01.19 |




댓글